HTML Frames
HTML Frames allow for multiple .html documents to be displayed inside of one browser window at a time. Frames are achieved by creating a frameset page, and defining each frame from within that page. When a frameset page is loaded, the browser automatically loads each of the pages associated with the frames. But frameset page doesn’t actually contain any content – just a reference to each frame only.

HTML Source Code :
main.html
<html>
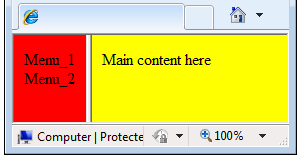
<frameset cols="25%,75%">
<frame src="menu.html" />
<frame src="content.html" />
</frameset>
</html>menu.html
<html>
<body style="background-color:red">
Menu_1
<br>
Menu_2
</body>
</html>content.html
<html>
<body style="background-color:yellow">
Main content here
</body>
</html>Frameborder and Framespacing
If you want a better look and feel, you can change the frameborder and framespacing between Frames. You can set these properties by changing the frameborder and framespacing attributes of Frameset.
<frameset cols="25%,75%" frameborder="0" framespacing="0">Also you can set attributes of Frame to noresize and scrolling attributes.
How to load web pages in the content area of Frameset ?

It is possible to load web pages in the content area of the frameset when you click on the menu links.
main.html
<html>
<frameset cols="25%,75%" FRAMEBORDER="YES">
<frame src="menu.html" />
<frame name="content" src="content.html" />
</frameset>
</html>The above code we given the name to content area frame as “content”.
<frame name="content" src="content.html" />menu.html
<html>
<head>
<base target="content">
</head>
<body style="background-color:red">
<A href="content.html">Home</a>
<br>
<A href="http://www.w3.org"> W3C</a>
<br>
<A href="http://validator.w3.org"> W3C Validator</a>
</body>
</html>Here we add an extra tag in < head > part.
<base target="content">This is for loading the web pages into content area while clicking links on menu page.
content.html
<html>
<body style="background-color:yellow">
Main content here
</body>
</html>content.html is same as above example.
When you run this frameset and click on W3C link, it will load w3c home page on your content area of frameset.
HTML Iframes
An iframe is used to display a web page within a web page.
<iframe src="http://www.w3c.org"></iframe>You can specify width ,height and frameborder attributes to iframe.
<html>
<body>
<iframe src="http://www.w3c.org" width="200" height="200 frameborder="0"></iframe>
</body>
</html>