Tags inside table
An HTML table contains a set of columns and actual data rows and each row consists of one or more cells. Inside Table Cells you can add other HTML tags other than normal text like Image, Links , List , Tables etc.
How to add an Image inside a Table Cell
You just put an img tag inside the table cell (< td > tag).
<tr>
<td >
<img src="picture1.png">
</td>
</tr>The src attribute’s value can be any valid URL of an image on the Web , local or remote.
How to add a Link inside a Table Cell
Hyperlink is a pointer from one HTML document to another one, the target may be same website location or some other location on the Internet. You can add links inside the Table Cells.
<tr>
<td>
<a href="www.mywebsite.com/about.html>About</a>
</td>
</tr>How to add a List inside a Table Cell
HTML Lists are used to group related pieces of information together. You can add Lists in HTML Table Cells.
<tr>
<td>
<ul>
<li>VB.Net</li>
<li>Csharp</li>
<li>Asp.Net</li>
</ul>
</td>
</tr>How to add a Paragraphs inside a Table Cell
HTML Paragraphs are used to format text divided into sections. The Paragraphs in HTML are defined inside the < p > and < /p > tags. You can add Paragraphs to HTML Table Cells.
<tr>
<td>
<p> HTML stands for Hyper Text Mark-up Language, one of the document formats of the World Wide Web. </p>
</td>
</tr>Put all together inside a Table.

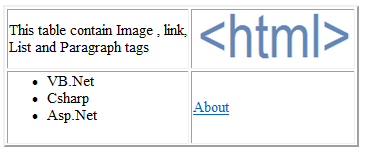
The above image shows a Table contains Image, Link, List and Paragraph inside the Table Cells.
HTML Source Code :
<html>
<body >
<table border="2">
<tr >
<td>
<p> This table contain Image , link, <br> List and Paragraph tags </p>
</td>
<td>
<img src="image.png">
</td>
</tr>
<tr>
<td>
<ul>
<li>VB.Net</li>
<li>Csharp</li>
<li>Asp.Net</li>
</ul>
</td>
<td>
<a href="www.mywebsite.com/about.html">About</a>
</td>
</tr>
</table>
</body>
</html>