HTML nested tables are a powerful tool in web development, allowing developers to organize complex sets of data in a structured and visually appealing way. Whether you’re building a dashboard, a multi-level menu, or simply need to display data that spans multiple dimensions, understanding how to nest table HTML effectively can enhance your web projects significantly. This article will guide you through the essentials of HTML nested tables, provide practical examples, and answer some common questions.
Understanding HTML Nested Tables
HTML nested tables involve placing one HTML table inside another table cell. This technique is useful for creating complex data presentations where a simple table structure would not suffice. However, while nesting tables can solve layout issues, it should be used judiciously to avoid complications such as slower page load times and maintenance difficulties.
Basic Structure of Nested Tables
Nested tables are a valuable tool in HTML for organizing and presenting complex data structures within a webpage. By incorporating one table within another, developers can achieve a hierarchical layout that effectively conveys relationships between different sets of data. Let’s delve into the basic structure of nested tables, exploring how they are implemented and their practical applications.
Basic Structure of Nested Tables
To create nested tables in HTML, you embed one complete table within a cell of another table. Here’s a breakdown of the basic structure using an example:
<table border="1">
<tr>
<td>Main Table Cell 1</td>
<td>Main Table Cell 2</td>
<td>
<table border="1">
<tr>
<td>Nested Table Cell 1</td>
<td>Nested Table Cell 2</td>
</tr>
</table>
</td>
</tr>
</table>In this example, we have a main table containing three cells. The third cell of the main table contains a nested table, which is a complete table structure within itself.
Breaking Down the Structure
| Element | Description |
|---|---|
| Main Table | This is the outermost table that contains the entire data structure. It establishes the primary framework for organizing content. |
| Main Table Cell 1 | The content within this cell represents one unit of data or information related to the main table. |
| Main Table Cell 2 | Similarly, this cell holds another unit of data or information, possibly related to the content of Cell 1. |
| Nested Table | Within the third cell of the main table, a nested table is inserted. This creates a sub-layer of data representation. |
| Nested Table | This table is embedded within the third cell of the main table. It functions as a self-contained table within the main table. |
| Nested Table Cell 1 | This cell contains data or information related to the content of the nested table. |
| Nested Table Cell 2 | Similarly, this cell holds data or information that complements or further elaborates on the content of the nested table. |
Practical Applications
Nested tables are particularly useful for organizing and presenting related data within a hierarchical structure. Some common applications include:
- Tabular Data: Nested tables can be used to present tabular data where certain categories or sections have subcategories or sub-sections;
- Data Relationships: They are effective for illustrating relationships between different sets of data, such as parent-child relationships or master-detail views;
- Complex Layouts: Nested tables enable developers to create complex layouts with multiple layers of content, allowing for more sophisticated designs on webpages.
Best Practices for Designing HTML Nested Tables

When designing HTML nested tables, consider the following best practices to ensure that your tables are both functional and easy to manage:
Keep it simple
When designing nested tables in HTML, simplicity should be your guiding principle. Complex nesting structures can lead to code that is difficult to understand and maintain. Here are some strategies to keep your nested tables simple:
- Minimize nesting levels: Limit the depth of nesting to only what is absolutely necessary. Each additional level of nesting increases complexity and makes the table harder to manage;
- Avoid unnecessary nesting: Before adding a nested table, consider whether the same information could be presented more simply using a different layout or design approach;
- Prioritize clarity: Aim for a layout that is easy to read and understand at a glance. Clear labeling and logical organization can help users quickly grasp the relationships between different parts of the data.
Semantic HTML
Semantic HTML markup is essential for creating accessible and well-structured tables. When marking up nested tables in HTML, consider the following best practices:
- Use <th> tags for headings: Use <th> tags to denote table headers, both for columns and rows. This helps assistive technologies and search engines understand the structure of your table;
- Provide summaries and captions: Include descriptive summaries and captions for your tables using the summary and caption elements. These provide additional context and help users navigate complex tables more easily;
- Optimize for accessibility: Ensure that your nested tables are accessible to users with disabilities by following accessibility guidelines such as those outlined in the Web Content Accessibility Guidelines (WCAG).
Styling with CSS
CSS offers more flexibility and control over the appearance of nested tables compared to HTML attributes. Here’s how you can leverage CSS to style your nested tables effectively:
- Separate content and presentation: Use CSS to apply styles to your tables, keeping the HTML markup clean and focused on content. This separation of concerns makes your code easier to maintain and update;
- Apply consistent styling: Define a consistent set of styles for your tables using CSS classes. This ensures a cohesive look and feel across your website and makes it easier to make global changes to table styles;
- Opt for responsive design: Design your nested tables to be responsive, ensuring they adapt gracefully to different screen sizes and devices. CSS media queries can be used to apply specific styles based on the viewport size, improving the usability of your tables on mobile devices.
Practical Applications of HTML Nested Tables
HTML nested tables can be used in a variety of real-world scenarios. Below are a few practical applications:
Financial Reports
Financial reports often involve presenting intricate data sets with multiple sub-categories and hierarchical relationships. Nested tables provide a structured format for organizing and displaying such complex financial data in a clear and concise manner. By nesting tables within tables, you can represent different levels of aggregation and drill-down capabilities, allowing users to explore detailed financial information easily. Here’s an example of how nested tables can be used to display financial data:
<table border="1">
<caption>Quarterly Revenue Breakdown</caption>
<tr>
<th>Quarter</th>
<th>Category</th>
<th>Revenue</th>
</tr>
<tr>
<td rowspan="2">Q1</td>
<td>Product A</td>
<td>$100,000</td>
</tr>
<tr>
<td>Product B</td>
<td>$80,000</td>
</tr>
<!-- Additional rows and nested tables for more detailed breakdowns -->
</table>Product Features
Websites often need to showcase products with multiple options or features that vary by category or variant. Nested tables can be an effective way to organize and present this information in a structured and visually appealing manner. By nesting tables within product descriptions or comparison charts, you can provide users with a comprehensive overview of the product’s features, specifications, and pricing options. Here’s an example of how nested tables can be used to display product features:
<table border="1">
<caption>Product Features Comparison</caption>
<tr>
<th>Feature</th>
<th>Product A</th>
<th>Product B</th>
</tr>
<tr>
<td>Size</td>
<td>Medium</td>
<td>Large</td>
</tr>
<tr>
<td>Color</td>
<td>Red</td>
<td>Blue</td>
</tr>
<!-- Additional rows and nested tables for more detailed feature comparison -->
</table>Menu Structures
While CSS-based menus are generally preferred for their accessibility and responsiveness, nested tables can still be used to implement multi-level drop-down menus in certain scenarios. For simple menu structures with limited depth, nested tables can provide a straightforward way to organize menu items and submenus. However, it’s essential to ensure that the menu remains accessible and navigable for all users, including those using assistive technologies. Here’s a basic example of a nested table for a drop-down menu:
<table>
<tr>
<td>Main Menu Item 1</td>
<td>
<table>
<tr>
<td>Submenu Item 1.1</td>
</tr>
<tr>
<td>Submenu Item 1.2</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Main Menu Item 2</td>
<td>
<table>
<tr>
<td>Submenu Item 2.1</td>
</tr>
<tr>
<td>Submenu Item 2.2</td>
</tr>
</table>
</td>
</tr>
</table>Example of a Nested Table for a Product Comparison
Below is an example of how a nested table can be used to compare features of different products within the same main table:
<table border="1">
<caption>Product Comparison</caption>
<tr>
<th>Product</th>
<th>Details</th>
</tr>
<tr>
<td>Product A</td>
<td>
<table border="1">
<caption>Product A Details</caption>
<tr>
<th>Feature</th>
<th>Value</th>
</tr>
<tr>
<td>Size</td>
<td>Medium</td>
</tr>
<tr>
<td>Color</td>
<td>Red</td>
</tr>
</table>
</td>
</tr>
</table>| Section | Description |
|---|---|
| Main Table Structure | The outer table serves as the main structure for the product comparison. It contains two columns: “Product” and “Details”. |
| Product A Details | Within the “Details” column of the main table, a nested table is used to display the specific details of “Product A”. |
| Nested Table Structure | The nested table has its own header row with columns for “Feature” and “Value”. Each subsequent row represents a feature of the product, with corresponding values. |
| Features and Values | In this example, “Product A” is described by its size and color. The nested table provides a clear and organized layout for presenting these details. |
| Caption | Both the main table and the nested table include a caption to provide context and enhance readability for users and assistive technologies. |
How to Nested Tables in HTML
Nesting tables simply means making a Table inside another Table. Nesting tables can lead to complex tables layouts, which are both visually interesting and have the potential of introducing errors depends on its nesting nature.
Tables within Tables
Nested Table always need to be placed between < td > … < /td > tags of the outer container Table. You can format nested tables as you would format any other HTML Table.
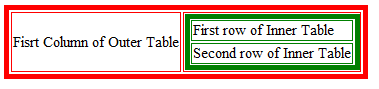
The following HTML code create a Table with one row and two column and inside the second column again create another table (nested table) with two rows.

In the above picture the outer table with red colors and Inner table with Green color.
HTML Source Code :
<html>
<body >
<table border=5 bordercolor=red>
<tr>
<td>
Fisrt Column of Outer Table
</td>
<td>
<table border=5 bordercolor=green>
<tr>
<td>
First row of Inner Table
</td>
</tr>
<tr>
<td>
Second row of Inner Table
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>Tables inside a Table Cell
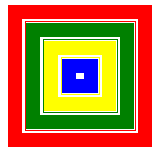
Nesting tables can lead to more complex tables, inner Table should begin and end in the same cell of the outer container table. You can nested tables any number of levels. The following HTML code create a four level nested tables.

In the above picture the outermost table with color Red and nested table with color Green , Yellow and Blue respectively.
HTML Source Code :
<html>
<body >
<table border=15 bordercolor = red>
<tr><td>
<table border=15 bordercolor = green>
<tr><td>
<table border=15 bordercolor = yellow>
<tr><td>
<table border=15 bordercolor = blue>
<tr><td>
</td></tr>
</table>
</td></tr>
</table>
</td></tr>
</table>
</td></tr>
</table>
</body>
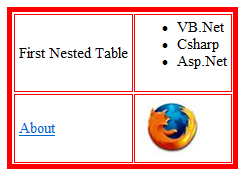
</html>You can format or placed other HTML Tags inside nested tables as you would do any other HTML Table. The following HTML code create an outer Table with two rows and each row has two columns. Each nested table add other HTML tags like Image, Links , List , Text etc.

HTML Source Code :
<html>
<body >
<table border=5 bordercolor = red>
<tr>
<td >
<table >
<tr><td>
First Nested Table
</td></tr>
</table>
</td>
<td >
<table >
<tr><td>
<ul>
<li>VB.Net</li>
<li>Csharp</li>
<li>Asp.Net</li>
</ul>
</td></tr>
</table>
</td>
</tr>
<tr>
<td >
<table >
<tr><td>
<a href="www.mywebsite.com/about.html">About</a>
</td></tr>
</table>
</td>
<td>
<table >
<tr><td>
<img src="image.png">
</td></tr>
</table>
</td>
</tr>
</table>
</body>
</html>The more tables you have nested inside one another, the slower the page will load. It gets more complicated for the browser to render, and so the page loads more slowly.
Conclusion
HTML nested tables, when used correctly, can be a robust solution for displaying complex data on web pages. By understanding the basics and best practices of nesting tables in HTML, developers can create well-structured, accessible, and visually appealing data presentations. Remember to use nested tables judiciously and always prioritize web performance and accessibility. Whether you’re designing a corporate financial report or a detailed product feature list, HTML nested tables can help you achieve a clear and effective data presentation.
By mastering the use of nest table HTML and understanding the intricacies of html nested tables, you’ll enhance your web development skills and be better equipped to tackle complex data display challenges in your future projects.
FAQ
Use HTML nested tables when you need to represent complex data structures within a table or when a single table structure does not suffice. However, consider whether CSS grid or flexbox solutions might be more appropriate for your layout needs.
Yes, overly complex nested tables can lead to increased HTML page size and render times, potentially affecting your website’s performance and user experience. Keep nesting to a minimum and optimize your HTML and CSS.
Ensure that each table has a clear and concise summary and use header tags (<th>) appropriately. Providing captions and descriptions can also enhance accessibility, helping screen readers to navigate through the data more effectively.