Image background
In the previous CSS Table chapters we have explored a variety of CSS styling which could be combined to form a variety of HTML Table styling .In this chapter, you will learn how to style HTML Tables with images, shadows, hovering etc. Once you create the structure of the HTML table , it is easy to adding a layer of style to customize its style and appearance.
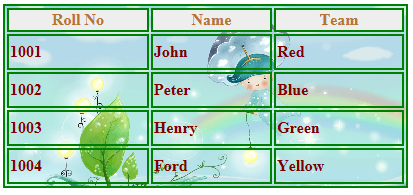
CSS Table background Image
Simply you can apply background-image to the table and achieve a consistent look in the browser. The CSS background-image property will set an image on the background of the table.
table
{
background-image: url(your image file);
}output

Source Code
<!DOCTYPE html>
<html>
<head>
<style>
table,th,td
{
border:2px solid green;
}
table
{
width:30%;
background-image: url(bgpic.png);
}
td
{
height:30px;
color:maroon;
font-weight:bold;
}
th
{
background-color:#eee;
color:#B87333 ;
}
</style>
</head>
<body>
<table>
<tr>
<th>Roll No</th>
<th>Name</th>
<th>Team</th>
</tr>
<tr>
<td>1001</td>
<td>John</td>
<td>Red</td>
</tr>
<tr>
<td>1002</td>
<td>Peter</td>
<td>Blue</td>
</tr>
<tr>
<td>1003</td>
<td>Henry</td>
<td>Green</td>
</tr>
<tr>
<td>1004</td>
<td>Ford</td>
<td>Yellow</td>
</tr>
</table>
</body>
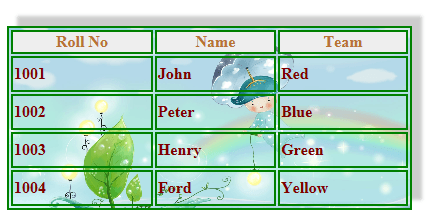
</html>How to make a CSS Shadow on a table
You can make a shadow on the table by using the CSS box-shadow property.
table
{
box-shadow: 10px -10px 5px #CCC;
}output

CSS Code
<style>
table,th,td
{
border:2px solid green;
}
table
{
width:30%;
background-image: url(img/pic3.png);
box-shadow: 10px -10px 5px #CCC;
}
td
{
height:30px;
color:maroon;
font-weight:bold;
}
th
{
background-color:#eee;
color:#B87333 ;
}
</style>Apply this CSS code to above example HTML Table.
CSS Rounded Corners Table
You can achieve rounded corners table by using CSS border-radius property.
table
{
border-radius:25px
}output

CSS Code
<style>
table
{
width:30%;
background-image: url(img/pic3.png);
box-shadow: 0 0 10px 5px rgba(0,0,0,0.6);
border-radius:25px
}
td
{
height:30px;
text-align:center;
font-weight:bold;
}
th
{
color:maroon;
text-decoration:underline;
}
</style>Apply this CSS code to above example 1 HTML Table.
Highlight CSS Table Row on hover
You can highlight row on hover by using the pseudo class :hover to the tr tag of the table.
tr:hover
{
background-color: #ffff99;
}Move mouse over the rows
| Roll No | Name | Team |
|---|---|---|
| 1001 | John | Red |
| 1002 | Peter | Blue |
| 1003 | Henry | Green |
| 1004 | Ford | Yellow |
Source Code
<!DOCTYPE html>
<html>
<head>
<style>
table,th,td
{
border:2px solid green;
}
table
{
width:30%;
box-shadow: 10px -10px 5px #CCC;
background-image: url(img/bgpic.png);
}
td
{
height:30px;
color:maroon;
font-weight:bold;
}
th
{
background-color:#eee;
color:#B87333 ;
}
tr:hover
{
background-color: #FFA500;
}
</style>
</head>
<body>
<table >
<tr>
<th>Roll No</th>
<th>Name</th>
<th>Team</th>
</tr>
<tr>
<td>1001</td>
<td>John</td>
<td>Red</td>
</tr>
<tr>
<td>1002</td>
<td>Peter</td>
<td>Blue</td>
</tr>
<tr>
<td>1003</td>
<td>Henry</td>
<td>Green</td>
</tr>
<tr>
<td>1004</td>
<td>Ford</td>
<td>Yellow</td>
</tr>
</table>
</body>
</html>