CSS Table Designs
HTML table model allows us to arrange data in tabular presentation, using a model of horizontal rows and vertical columns. This lesson breaks down the CSS styling properties into their respective groups and shows you how to use them to format HTML tables using CSS instead of HTML tag attributes.
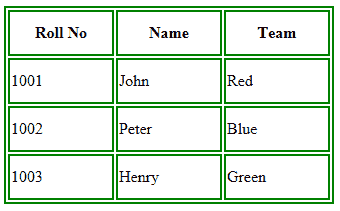
A simple HTML table structure with 3 rows and 3 columns.

HTML Source Code
<!DOCTYPE >
<html>
<head>
</head>
<body>
<table border=1>
<tr>
<th>Roll No</th>
<th>Name</th>
<th>Team</th>
</tr>
<tr>
<td>1001</td>
<td>John</td>
<td>Red</td>
</tr>
<tr>
<td>1002</td>
<td>Peter</td>
<td>Blue</td>
</tr>
<tr>
<td>1003</td>
<td>Henry</td>
<td>Green</td>
</tr>
</table>
</body>
</html>How to set Table width and height in CSS
To specify Table width and height, use CSS width, height properties. Here the table width as 30% and height of the td set to 40px.
table
{
width:40%;
}
td
{
height:40px;
}output

Source Code
<!DOCTYPE html>
<html>
<head>
<style>
table
{
width:30%;
}
td
{
height:40px;
}
</style>
</head>
<body>
<table border=1>
<tr>
<th>Roll No</th>
<th>Name</th>
<th>Team</th>
</tr>
<tr>
<td>1001</td>
<td>John</td>
<td>Red</td>
</tr>
<tr>
<td>1002</td>
<td>Peter</td>
<td>Blue</td>
</tr>
<tr>
<td>1003</td>
<td>Henry</td>
<td>Green</td>
</tr>
</table>
</body>
</html>How to set the table column width in CSS
To specify column width in CSS, use the width property to td.
td
{
width: 170px;
}output

CSS Table Row height
You can set Row Height through CSS line-height property it set to each tr.
tr
{
line-height: 50px;
}When you set this property, each row has heigh of 50 pixel.

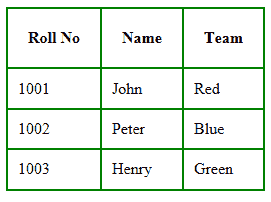
CSS Table border
To specify table border in CSS, use the CSS border property.
table,th,td
{
border:2px solid green;
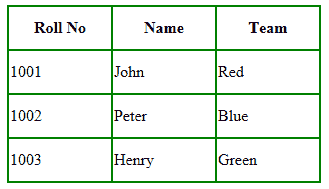
}In the above CSS code, the border property applied to Table,Table Head and each TD.

Full Source
<!DOCTYPE html>
<html>
<head>
<style>
table,th,td
{
border:2px solid green;
}
th, td
{
width:100px;
height:40px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Roll No</th>
<th>Name</th>
<th>Team</th>
</tr>
<tr>
<td>1001</td>
<td>John</td>
<td>Red</td>
</tr>
<tr>
<td>1002</td>
<td>Peter</td>
<td>Blue</td>
</tr>
<tr>
<td>1003</td>
<td>Henry</td>
<td>Green</td>
</tr>
</table>
</body>
</html>CSS Collapse Table borders
The CSS Collapse property takes two values, separate and collapse.
separate : The separate value forced all cells have their own independent borders and allow spaces between those cells.
collapse : This value collapse all spaces between table borders and cells, so you can see as a single line border.
table
{
border-collapse:collapse;
}output

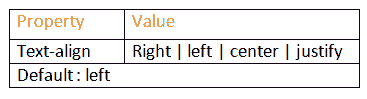
CSS Table Text Align
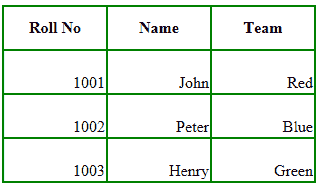
You can align text horizontally and vertically in CSS. For horizontal alignment you can use CSS text-align property and for vertically you can use vertical-align property.

td
{
text-align:right;
vertical-align:bottom;
}output

CSS Table Cell Padding
CellPadding is used to control the space between the contents of a Cell and the Cell borders. To specify cell padding in CSS, use the CSS padding property.
td
{
padding: 10px;
}
th
{
padding: 20px;
}output

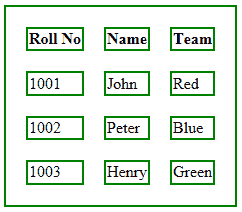
CSS Table Cell Spacing
The Cellspacing attribute places space around each cell in the table. To specify cell Spacing in CSS, use the CSS border-spacing property.
table,th,td
{
border:2px solid green;
border-spacing: 20px;
}output

Full Source
<!DOCTYPE html>
<html>
<head>
<style>
table,th,td
{
border:2px solid green;
border-spacing: 20px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Roll No</th>
<th>Name</th>
<th>Team</th>
</tr>
<tr>
<td>1001</td>
<td>John</td>
<td>Red</td>
</tr>
<tr>
<td>1002</td>
<td>Peter</td>
<td>Blue</td>
</tr>
<tr>
<td>1003</td>
<td>Henry</td>
<td>Green</td>
</tr>
</table>
</body>
</html>