Box shadow , one side shadow , rounded corner shadow …
CSS Shadow
Box-shadow is a pretty powerful property in CSS. CSS3 box-shadow properties allows you to create single or multiple, inner or outer drop-shadows. The box-shadow property requires you to set the horizontal & vertical offsets and then you can set optional blur and colour. You can create outset (default) as well as inset shadows.
Syntax
box-shadow:outset,inset/h-offset v-offset blur spread color;Here is what a box-shadow declaration looks like:
.divShadow
{
box-shadow: 10px -10px #CCC;
}The above CSS code creates a Box with shadows ( css3 shadow effect ) on Top and right side. You can see so many css3 shadow examples in this lesson.
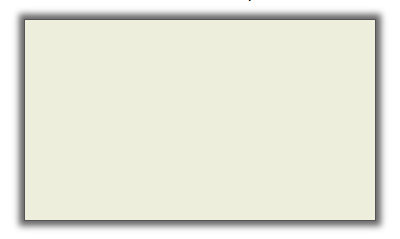
CSS box-shadow on all four sides
The following CSS code create a box Shadow appears equally on all four sides.
CSS3 Div with four-sided drop shadow
CSS3 shadow generator
<!Doctype>
<html>
<head>
<style>
.allSides
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 0 0 10px rgba(0,0,0,0.6);
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.6);
-o-box-shadow: 0 0 10px rgba(0,0,0,0.6);
}
</style>
</head>
<body>
<div class="allSides">
</div>
</body>
</html>CSS shadow with blur effect
The blur radius property is optional, the larger this value, the lighter the shadow.
Syntax
box-shadow: 10px -10px 5px #CCC;In the above code set blur value as 5px.

Source Code
<!Doctype>
<html>
<head>
<style>
.allblur
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 0 0 10px 5px rgba(0,0,0,0.6);
-moz-box-shadow: 0 0 10px 5px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 0 10px 5px rgba(0,0,0,0.6);
-o-box-shadow: 0 0 10px 5px rgba(0,0,0,0.6);
}
</style>
</head>
<body>
<div class="allblur">
</div>
</body>
</html>Top-Right Box Shadow
CSS Code
.topRightShadow
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 10px -10px rgba(0,0,0,0.6);
-moz-box-shadow: 10px -10px rgba(0,0,0,0.6);
-webkit-box-shadow: 10px -10px rgba(0,0,0,0.6);
-o-box-shadow: 10px -10px rgba(0,0,0,0.6);
}Top-Right Box Shadow with Blur effect
Top right shadow with 5px blur
.topRightShadowBlur
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 10px -10px 5px rgba(0,0,0,0.6);
-moz-box-shadow: 10px -10px 5px rgba(0,0,0,0.6);
-webkit-box-shadow: 10px -10px 5px rgba(0,0,0,0.6);
-o-box-shadow: 10px -10px 5px rgba(0,0,0,0.6);
}CSS Box-Shadow:Inset (Inner Shadow)
The Inset property of box-shadow create the shadow inset.
.insetShadow
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: inset 10px -10px 25px rgba(0,0,0,0.6);
-moz-box-shadow: inset 10px -10px 25px rgba(0,0,0,0.6);
-webkit-box-shadow: inset 10px -10px 25px rgba(0,0,0,0.6);
-o-box-shadow: inset 10px -10px 25px rgba(0,0,0,0.6);
}CSS Shadow Right and Left Only
CSS Div with right and left shadow
.leftandright
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 12px 0 15px -4px rgba(31, 73, 125, 0.8), -12px 0 8px -4px rgba(31, 73, 125, 0.8);
-moz-box-shadow: 12px 0 15px -4px rgba(31, 73, 125, 0.8), -12px 0 8px -4px rgba(31, 73, 125, 0.8);
-webkit-box-shadow: 12px 0 15px -4px rgba(31, 73, 125, 0.8), -12px 0 8px -4px rgba(31, 73, 125, 0.8);
-o-box-shadow: 12px 0 15px -4px rgba(31, 73, 125, 0.8), -12px 0 8px -4px rgba(31, 73, 125, 0.8);
}CSS Shadow Top and Bottom
CSS Div shadow top and bottom
.topandbottom
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow:0px -10px 5px rgba(31, 73, 125, 0.8),0px 10px 5px rgba(31, 73, 125, 0.8);
-moz-box-shadow:0px -10px 5px rgba(31, 73, 125, 0.8),0px 10px 5px rgba(31, 73, 125, 0.8);
-webkit-box-shadow:0px -10px 5px rgba(31, 73, 125, 0.8),0px 10px 5px rgba(31, 73, 125, 0.8);
-o-box-shadow:0px -10px 5px rgba(31, 73, 125, 0.8),0px 10px 5px rgba(31, 73, 125, 0.8);
}Rounded corner div with shadow
CSS Code
.roundedCorner
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 10px -10px 5px rgba(0,0,0,0.6);
-moz-box-shadow: 10px -10px 5px rgba(0,0,0,0.6);
-webkit-box-shadow: 10px -10px 5px rgba(0,0,0,0.6);
-o-box-shadow: 10px -10px 5px rgba(0,0,0,0.6);
border-radius:25px;
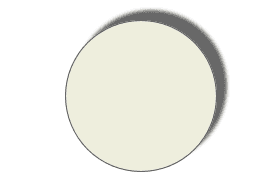
}CSS Circle Shadow

CSS Code
.circle
{
width:150px;height:150px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 10px -10px rgba(0,0,0,0.6);
-moz-box-shadow: 10px -10px rgba(0,0,0,0.6);
-webkit-box-shadow: 10px -10px rgba(0,0,0,0.6);
-o-box-shadow: 10px -10px rgba(0,0,0,0.6);
border-radius:100px;
}CSS Bottom only Shadow
We can create one side only shadow in CSS, the following code shows how to create bottom side only shadow on a div.
CSS Code
.bottomonly
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 0px 10px 5px rgba(0,0,0,0.6);
-moz-box-shadow: 0px 10px 5px rgba(0,0,0,0.6);
-webkit-box-shadow: 0px 10px 5px rgba(0,0,0,0.6);
-o-box-shadow: 0px 10px 5px rgba(0,0,0,0.6);
}Div shadow right side
CSS Code
.rightSideShadow
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 10px 0px 5px rgba(0,0,0,0.6);
-moz-box-shadow: 10px 0px 5px rgba(0,0,0,0.6);
-webkit-box-shadow: 10px 0px 5px rgba(0,0,0,0.6);
-o-box-shadow: 10px 0px 5px rgba(0,0,0,0.6);
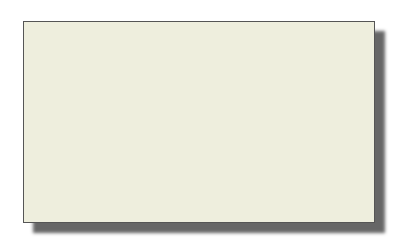
}Bottom Right Box shadow

CSS Code
.bottomRightShadow
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 10px 10px 5px rgba(0,0,0,0.6);
-moz-box-shadow: 10px 10px 5px rgba(0,0,0,0.6);
-webkit-box-shadow: 10px 10px 5px rgba(0,0,0,0.6);
-o-box-shadow: 10px 10px 5px rgba(0,0,0,0.6);
}Bottom Left Box shadow
CSS Code
.bottomLeftShadow
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: -10px 10px 5px rgba(0,0,0,0.6);
-moz-box-shadow: -10px 10px 5px rgba(0,0,0,0.6);
-webkit-box-shadow: -10px 10px 5px rgba(0,0,0,0.6);
-o-box-shadow: -10px 10px 5px rgba(0,0,0,0.6);
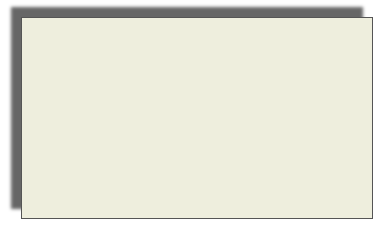
}CSS Top Left Box shadow

CSS Code
.topLeftShadow
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: -10px -10px 5px rgba(0,0,0,0.6);
-moz-box-shadow: -10px -10px 5px rgba(0,0,0,0.6);
-webkit-box-shadow: -10px -10px 5px rgba(0,0,0,0.6);
-o-box-shadow: -10px -10px 5px rgba(0,0,0,0.6);
}Div shadow on Left Side only
CSS Code
.leftShadow
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: -10px 0px 5px rgba(0,0,0,0.6);
-moz-box-shadow: -10px 0px 5px rgba(0,0,0,0.6);
-webkit-box-shadow: -10px 0px 5px rgba(0,0,0,0.6);
-o-box-shadow: -10px 0px 5px rgba(0,0,0,0.6);
}CSS Box shadow on Top only
CSS Code
.topShadow
{
width:350px;height:200px;
border: solid 1px #555;
background-color: #eed;
box-shadow: 0px -10px 5px rgba(0,0,0,0.6);
-moz-box-shadow:0px -10px 5px rgba(0,0,0,0.6);
-webkit-box-shadow:0px -10px 5px rgba(0,0,0,0.6);
-o-box-shadow:0px -10px 5px rgba(0,0,0,0.6);
}